Can You Add Hover Over on Image Map
How to create a clickable
Image Map
Image Map too known every bit clickable paradigm or clickable image map.
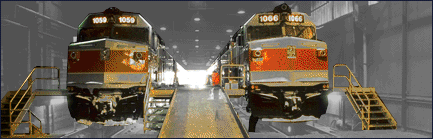
When you motion the mouse cursor over the Starship Enterprise, it automatically alter to a finger index icon and when you double click on information technology, a new page appears. This is by and large called linking image .
To distinguish linking image and image map, in that location are two means to create them.
Kickoff technique is create a clickable image or linking image past using the URL links and HTML text.
Second technique is create a clickable image map.
It similar to the showtime technique, however, this technique yous can see several designated spots appear on same moving-picture show. Each of those spots volition take you to a new page. This technique requires software program to create this cool blueprint. You tin down load 2 shareware programs that available for creating this technique. They are the Map Edit and Map This
Side by side
What is an image map?
Each discussion of prototype map has a specific meaning and part.
Paradigm is an icon, a flick, a graphic. Map is a delineation of locations
Imagemap is an interactive prototype that allows users to click on the diverse region in the picture, these hotspots will admission other HTML documents, or admission data resources.
They are two types of prototype map: client-side and server-side. Both types of paradigm map involve a listing of the co-ordinates that define the mapping regions and which URL's are associated with map file.
Server-side image maps involve a separate map file which is linked to the image by a program running on a Web server, whereas customer-side image maps use a map file that is part of the HTML document ( in .MAP ), and is linked to the paradigm by the Spider web server.
Tools to create an epitome map
A movie in GIF format
A map file based on the picture
A map file consists of co-ordinates of each designated location in the picture, these locations conjunctions with the URL links.
Allow'southward usa begin with the commencement technique using HTML text:
- Obtain a gif format picture show from your file or on the Spider web. Notation: think the URLs.
Type syntax: <IMG SRC=file proper noun/image file/.gif>Example: <IMG SRC="john/imagefile/railtrain.gif"
Will produce this paradigm that you have in your save directories.

When you desire the image link to another location, type this syntax
<A HREF="Train.html"<IMG SRC="john/imagefile/railtrain.gif"></A>
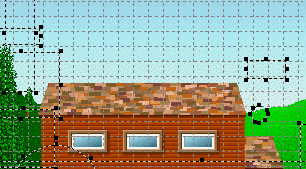
Second Technique is to create a clickable paradigm map with an prototype map file by using the Map Edit programme.
The image map has a filigree of 10,y co-ordinates that are associated with each hotspot.

When the hot spot are clicked, a map file of X,Y co-ordinates is queried to find the associated web accost ( URL ). The connection is then made to that webpage, this is also known as Map file.
Tools are needed to make an image map.
- A picture file in gif format
- A map file
- A source of HTML page
- Local destination HTML files
In this tutorial we used the Map Edit program to create ours clickable image map. However, to learn on how to create information technology by HTML text and then follow these directions.
- First, select an image if gif format.
- Having created an image, y'all must now define regions on the image and their respective URL's.
An example prototype map file:
- default/software/wwwdata-1.0_fpg/imaps/none.html
- rect http://www.spartan.edu/com/sessions.html 20,viii 120,75
- Explaination of the file:
- The image map files matches images regions to URL'southward. The get-go line is the default URL whcih will be used when the image is clicked on, just no within a designated region. The adjacent lines denote the shape of the region n the prototype ( rect= rectangle )
- Naming and placing the paradigm map file:
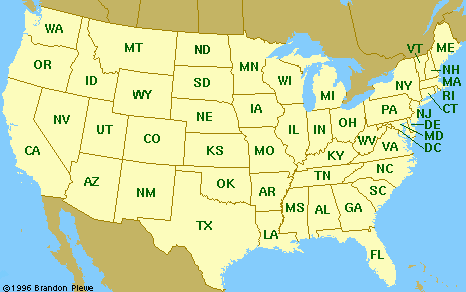
- The proper name and location of the epitome map file are not neccessary to think where it is, an like shooting fish in a barrel way to to utilize it is to salve it on .map extension to denote the image files. For our instance we'll called the canada.map
In order for the image map to work, the server must know where to notice it.
Notifying the server:
- In the server'southward directory construction in that location should be a confdirectory, and within it a file called imagemap.conf.This is the file which contains information on all paradigm maps served past this server.
Updating the imagemap.conffile:
- The imagemap.conffile contains i line for each imagemap served by the server.
Create an HTML file containing the paradigm map
- Example image map HTML file:
- <A HREF="http://fpg.uwaterloo.ca/htbin/imagemap/canada:>
- <IMG SRC="canada.gif" ISMAP></A>
Create Prototype map file using Map Edit program.
- Select an image in gif format

Source: https://uh.edu/~wrice/page2.htm
0 Response to "Can You Add Hover Over on Image Map"
Enregistrer un commentaire