How to Make Web Design Using Photoshop Cs6
 The Grid feature in Photoshop is a great tool to assist you with your layout designs, whether its design for the web or print. Adding a "Snap" lets you align objects very precisely along the lines of the grid. And rather than make a new grid each time you're designing, you can set up grid preference that can be reused.
The Grid feature in Photoshop is a great tool to assist you with your layout designs, whether its design for the web or print. Adding a "Snap" lets you align objects very precisely along the lines of the grid. And rather than make a new grid each time you're designing, you can set up grid preference that can be reused.
Making a grid
1. Create a new document. If you're designing for the 1024 x 768 pixel monitor resolution, then set up your new document as 960 pixels wide and 768 high.
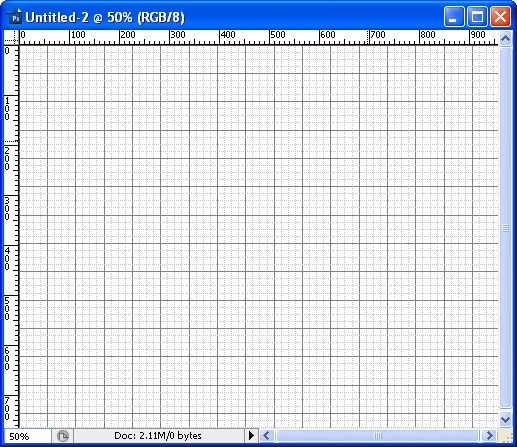
2. To add the grid, choose View > Show > Grid. You will immediately see a grid overlaid on your new document. The grid that you can see is non-printing, it's simply there for your benefit and reference.

You'll notice that there are several heavy lines, and in between them there are lighter dotted lines, known as sub-divisions.
You could just leave your grid alone at this point, but by setting up some preferences you can take more control and set up how the lines in your grid will look, how far apart they are from each other and how many subdivisions appear between the main grid lines.
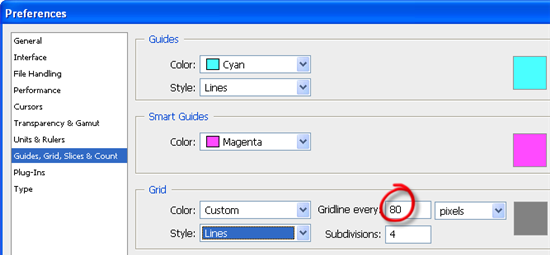
To open up the grid preferences choose Edit > Preferences> Guides, Grids & Slices & Count. This opens the Preference dialog box you can see below. (Note: I'm using CS3, earlier versions may look a little different but will have similar options for grids.)
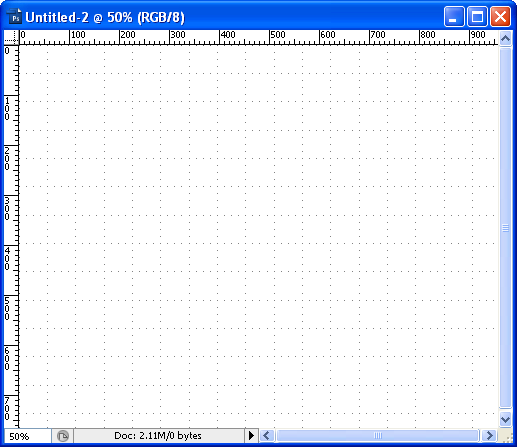
Choose the color you want for the grid lines. You can also choose the style, with a choice of Lines, Dashed Lines or Dots. If you find the Lines to be too overwhelming, using the Dots option is a good choice (see below).

Still inside the Grid preferences, if you want to have a twelve column grids across a 960 pixel document, set the "Gridline every" option to be 80 pixels. I leave the number of sub-divisions at 4. Click OK, and that's your grid in place.
Snapping
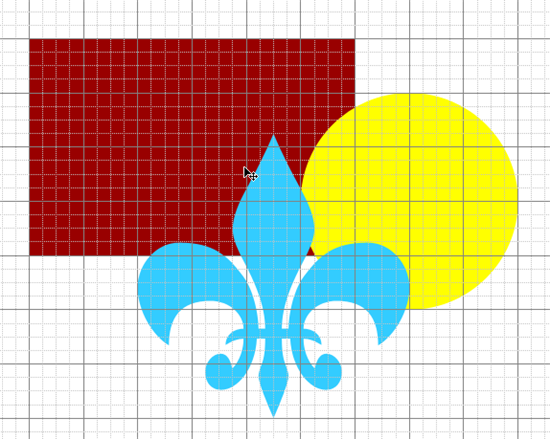
Enabling Snapping helps you to align layers, text and basically any object you want. To turn it on, choose View > Snap. You'll see a tick mark beside this option when it is selected. Then choose View > Snap To > Grid. Once this is selected you will find that objects will click or snap into place on your grid. If the snap becomes annoying, just switch it off by choosing View > Snap To > Grid again.

When you're finished designing, simply choose View > Show > Grid or Ctrl+; (pc) or Cmd+; (Mac) to hide the grid and marvel at your lovely design.
Are you currently using grids for layout? Did you make your own, or did you download one from the web?
If you enjoyed reading this post, you'll love Learnable; the place to learn fresh skills and techniques from the masters. Members get instant access to all of SitePoint's ebooks and interactive online courses, like Foundations of Photoshop.
Comments on this article are closed. Have a question about Photoshop? Why not ask it on our forums?
How to Make Web Design Using Photoshop Cs6
Source: https://www.sitepoint.com/how-to-setup-a-layout-grid-in-photoshop/

0 Response to "How to Make Web Design Using Photoshop Cs6"
Enregistrer un commentaire